ikuti langkah-langkah berikut :
- Login ke Blogger.com
- Klik Tata Letak/Layout
- Klik Elemen Halaman/Page Elements

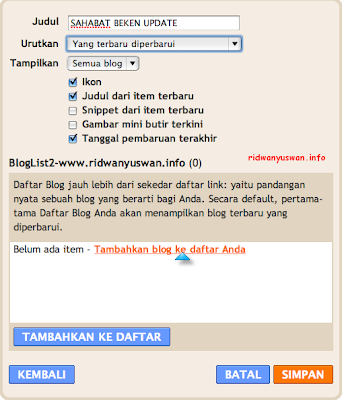
- Judulnya harus : SAHABAT BEKEN UPDATE
- Terus klik Tambahkan blog ke Daftar Anda
- Masukkan Alamat link contoh : http://weblog-indonesia.blogspot.com/
- Klik tambah.
Menjadi seputar pertanyaan dari para sahabat blogger,baiklah ikuti langkah-langakah berikut :
- Klik Layout/Tata Letak
- Klik Menu Edit HTML
- Klik Edit HTML → Sebelumnya terlebih dahulu teman backup dulu templatenya dengan mengklik Download Template Lengkap.Supaya bila terjadi kesalahan maka bisa diulang kembali.
- Klik Expand Widget Template

- Teman cari kode ini <b:widget id='BlogList1' locked='false' title='SAHABAT BEKEN UPDATE' type='BlogList'>
- Atau cari judulnya yaitu : SAHABAT BEKEN UPDATE
- Ketika teman menemukan scriptnya secara lengkapnya begini :
<b:widget id='BlogList1' locked='false' title='SAHABAT BEKEN UPDATE' type='BlogList'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<div id='blog-list-title'>
<h2 class='title'><data:title/></h2>
</div>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho; height:200px;'>
<div class='blog-list-container' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li expr:style='data:item.displayStyle'>
<div class='blog-icon'>
<b:if cond='data:showIcon == "true"'>
<input expr:value='data:item.blogIconUrl' type='hidden'/>
</b:if>
</div>
<div class='blog-content'>
<div class='blog-title'>
<a expr:href='data:item.blogUrl' target='_blank'>
<data:item.blogTitle/></a>
</div>
<div class='item-content'>
<b:if cond='data:showItemThumbnail == "true"'>
<b:if cond='data:item.itemThumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:item.blogUrl' target='_blank'>
<img alt='' border='0' expr:height='data:item.itemThumbnail.height' expr:src='data:item.itemThumbnail.url' expr:width='data:item.itemThumbnail.width'/>
</a>
</div>
</b:if>
</b:if>
<b:if cond='data:showItemTitle == "true"'>
<span class='item-title'>
<b:if cond='data:item.itemUrl != ""'>
<a expr:href='data:item.itemUrl' target='_blank'>
<data:item.itemTitle/></a>
<b:else/>
<data:item.itemTitle/>
</b:if>
</span>
</b:if>
<b:if cond='data:showItemSnippet == "true"'>
<b:if cond='data:showItemTitle == "true"'>
-
</b:if>
<span class='item-snippet'>
<data:item.itemSnippet/>
</span>
</b:if>
<b:if cond='data:showTimePeriodSinceLastUpdate == "true"'>
<div class='item-time'>
<data:item.timePeriodSinceLastUpdate/>
</div>
</b:if>
</div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
<b:if cond='data:numItemsToShow != 0'>
<b:if cond='data:totalItems > data:numItemsToShow'>
<div class='show-option'>
<span expr:id='data:widget.instanceId + "_show-n"' style='display: none;'>
<a href='javascript:void(0)'><data:showNText/></a>
</span>
<span expr:id='data:widget.instanceId + "_show-all"' style='margin-left: 5px;'>
<a href='javascript:void(0)'><data:showAllText/></a>
</span>
</div>
</b:if>
</b:if>
<b:include name='quickedit'/>
</div></div></div>
</b:includable>
</b:widget>
- Yang berwarna merah adalah kode yang harus ditambahkan di script itu.
- Teman bisa merubah height: 200px dengan tinggi yang diinginkan.





27 komentar:
weks..aku yang pertamax plus ya????
hehehehe....trimakasih pak guru...jadi tambah semangat buat belajar kalau ada hal yang kelihatanya kecil tapi sangat menarik ini dibahas....
saluuut buat pa guru
inponya MANGSTABS, gan!
thx, infonya mas, keren euy :)
Mantab!
Mantap Wan... Lengkap banget tutorialnya...
kemarin blog saya gak mau updet di blog list. saya tanya kesana kemari gak ada yang mau kasih jawaban. giliran tanya serius malah gak ditanggapin. kesian deh saya...dicuekin hiks...
untung ada kang Gus yang mau bantuin saya...
saya pakai simple nya aja de, pakai blogger follower untuk mengetahui apdet terbaru :)
wahhh
ini yg kutunggu2
:)
yaps,tul sekali..
mantab nui,dicoba ahh... sip mas..
Wah, untung banget mas udah duluan membuat tutorial ini. Padahal saya rencananya pengen buat tutorialnya. Ada yang nanya ke saya sih soalnya (gimana bikin scroll pada menu blogroll kayak di blog saya). Syukur deh udah mas buat. Jadi saya gak perlu repot lagi :-)
wah..TOP nih..saya ikut ya......
he...
@DeeDee :trims mg jd inspirasim ya
@orangapatiang :ok gan sip,,,
@Cengeng-ngesan T_^ : wah biasa ajah mas,,
@beat2ws : ok deh,,,
@Hangga Nuarta : sip mas lg ingin memberi tutor yang lebih lengkap,,,
@Diary Pink : oh ya mbak trims ya,,
@aR_eRos : hahaha ok mas...
@Rusa Bawean : sip mas ibnu,,
@Kristina Dian Safitry : ok deh mbak...
@sandy : ayo dicoba..
@iskandaria : iya mas mg berguna ya,,,
keren. mo saya coba nih. tks ya
@boyke satria negara :ok deh ikutan deh..
@Sang Cerpenis bercerita : sama2 mbak mg brhsl
keren Rid
nah ini dia, saya cari yang scrollnya.
Tks Wan
Wan, kalau scroll untuk blog archive gimana caranya. Diposting ya
@david : sama2 mas
@erik : pasti saya posting mas tunggu ya...
mantab daahh...
coba dlu aahhh...
salam kenal ^-^
barusan pindah rumah ya mas..
hehhehhe..
mantafff tuh infonya..
soalnya aku belum pasang yang beginian,
hehehe..
mampir ya...
tambah mak nyus ae nih
mantap
Makasi ilmunya.. langsung saya terapkan :) dan sukses
Itu Kalo Membuat Artikel Terkait Kaya Gimana????????????
Itu Cara Membuat Artikel TErkait Kaya Gimana ????????????????????????????????????????????????????????????????????????????????????????????????????
Posting Komentar
Silahkan menuliskan komentar anda pada opsi Google/Blogger untuk anda yang memiliki akun Google/Blogger.
Silahkan pilih account yang sesuai dengan blog/website anda (LiveJournal, WordPress, TypePad, AIM).
Pada opsi OpenID silahkan masukkan URL blog/website anda pada kotak yang tersedia.
Atau anda bisa memilih opsi Nama/URL, lalu tulis nama anda dan URL blog/website anda pada kotak yang tersedia. Jika anda tidak punya blog/website, kolom URL boleh dikosongi.
Gunakan opsi 'Anonim' jika anda tidak ingin mempublikasikan data anda. (sangat tidak disarankan)